안녕하세요, 웹 개발자 조민지입니다.
Personal site & Portfolio
E: ajhjmj9@naver.com
P: 010.2004.6582
직관적인 UI 제공과 완성도 높은 웹을 제공하는 개발자가 되고자 노력하고 있습니다.
완성에서 그치지 않고 완성 후에도 더 효율적으로 작성할 수는 없는지, 더 개선할 부분은 없는지 끊임없이 고민합니다.
웹 접근성과 성능을 고려하며 개발하며 openWax, Lighthouse 등의 개발도구를 활용합니다.
Last Updated25.01.09
Skills
Frontend
- HTML 웹 페이지 구조를 설계하고 시멘틱 태그를 활용해 SEO를 고려한 마크업 작성
- CSS / Sass 반응형 웹 페이지 구현, CSS 전처리기를 사용하여 효율적인 스타일링과 코드 재사용성 향상
- React.js 컴포넌트 기반, 리액트 훅을 사용하여 개발
- Next.js SEO 최적화, API 라우트 기능 활용
Backend
- Node.js / Express.js REST API를 설계하고 구현하여 클라이언트와 데이터를 주고받는 구조를 개발
- MongoDB NoSQL 데이터베이스를 활용하여 데이터 모델을 설계
Education
2024.02
울산대학교 IT융합학과 졸업
Experience
2023.09 ~ 2023.12
글로컬 메타버스 DT 인력양성과정
울산대학교
2인으로 팀을 이루어 메타버스 기반 비대면 호텔 플레이스를 만들었고 최우수상을 수상했습니다.
메타버스는 각자 구역을 담당하여 제작하였으며 그 외에 저는 호텔 예약 서비스 제작 및 ppt 제작을 담당했습니다.
2022.05 ~ 2022.12
소프트웨어야 놀자 대학생 멘토
네이버 커넥트재단
5인 팀으로 소프트웨어 교육 봉사를 하였습니다.
총 6개의 초등학교에서 멘토링을 진행하였으며 저는 인공지능 윤리 수업과 sns 홍보를 담당했습니다.
Certificate
2024.04
SQLD
2024.03
ADsP
2023.11
정보처리기사
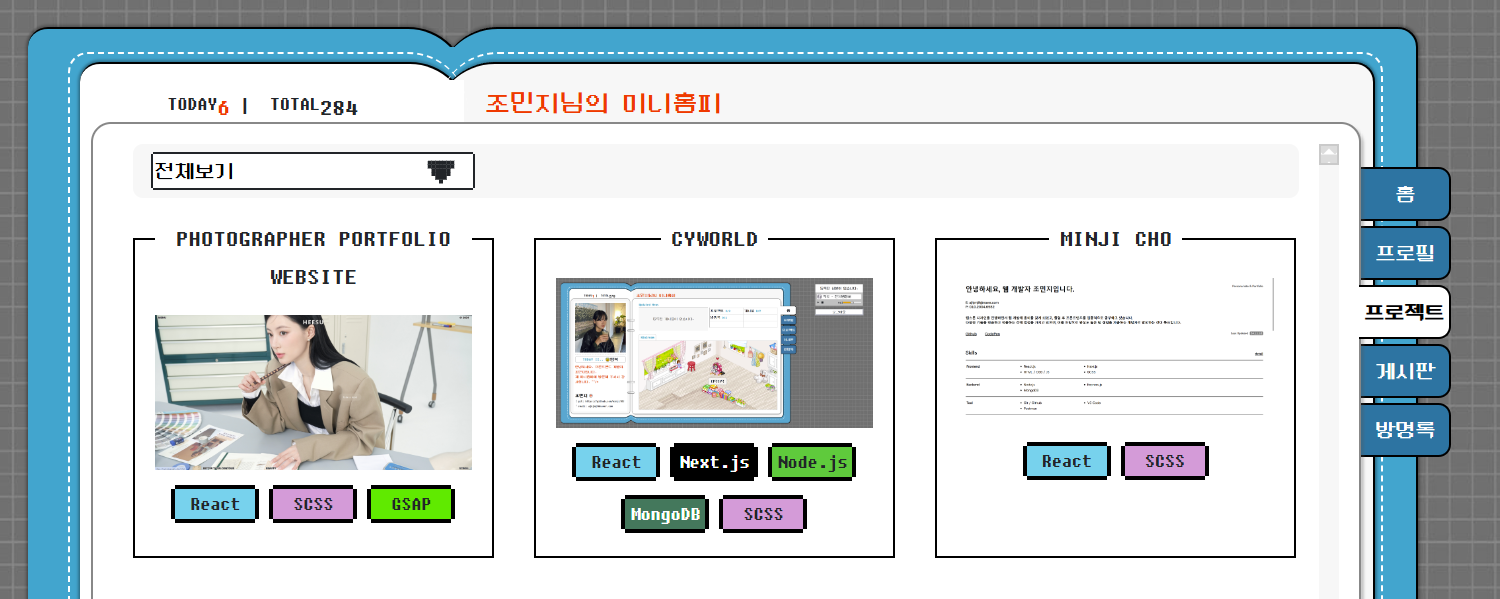
Project
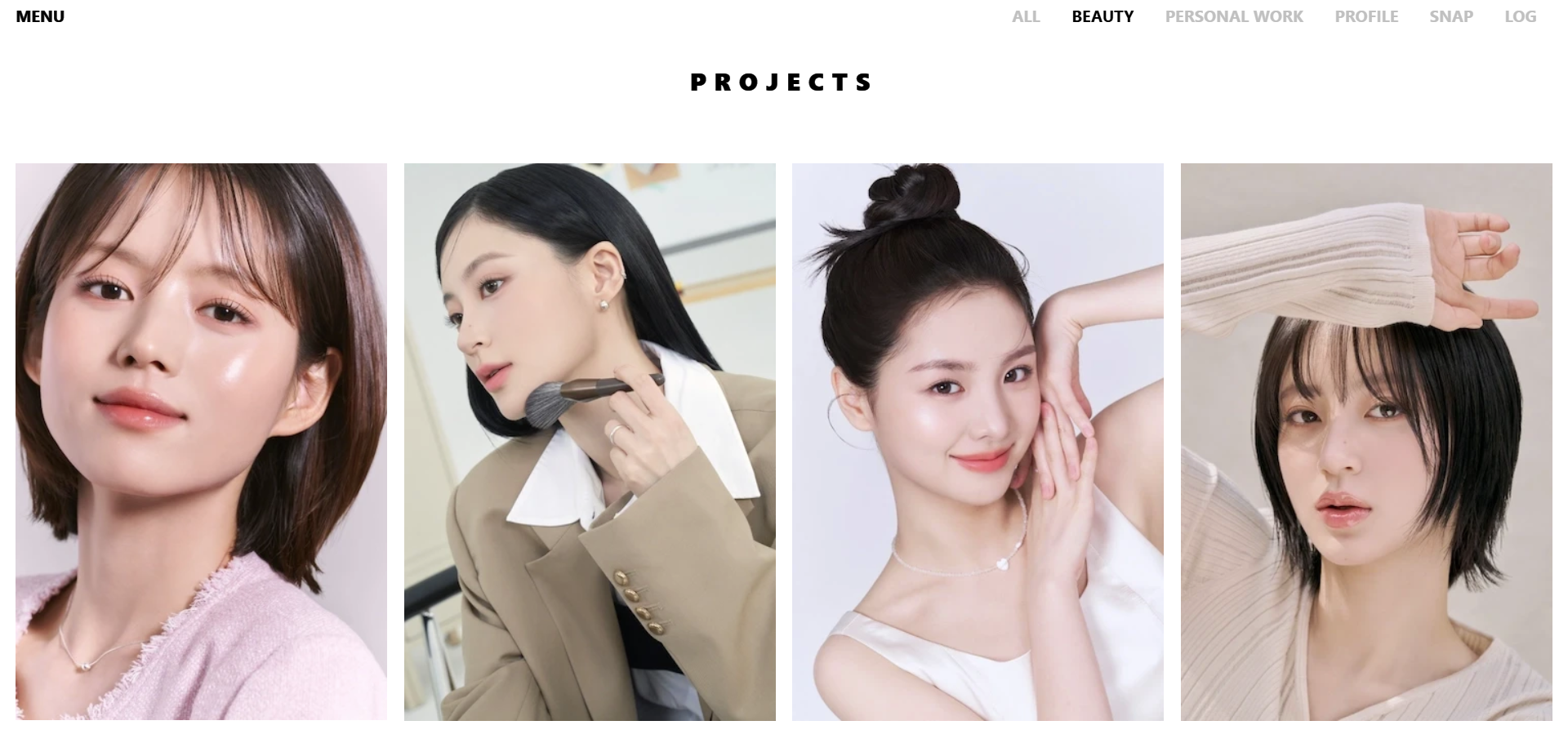
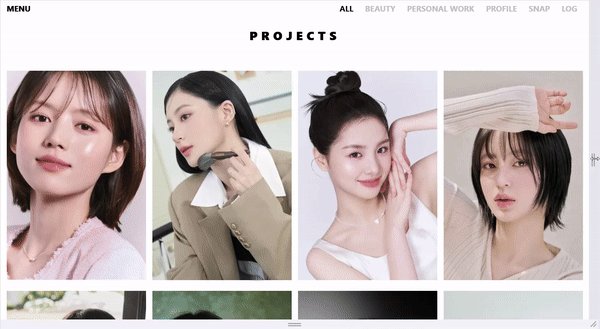
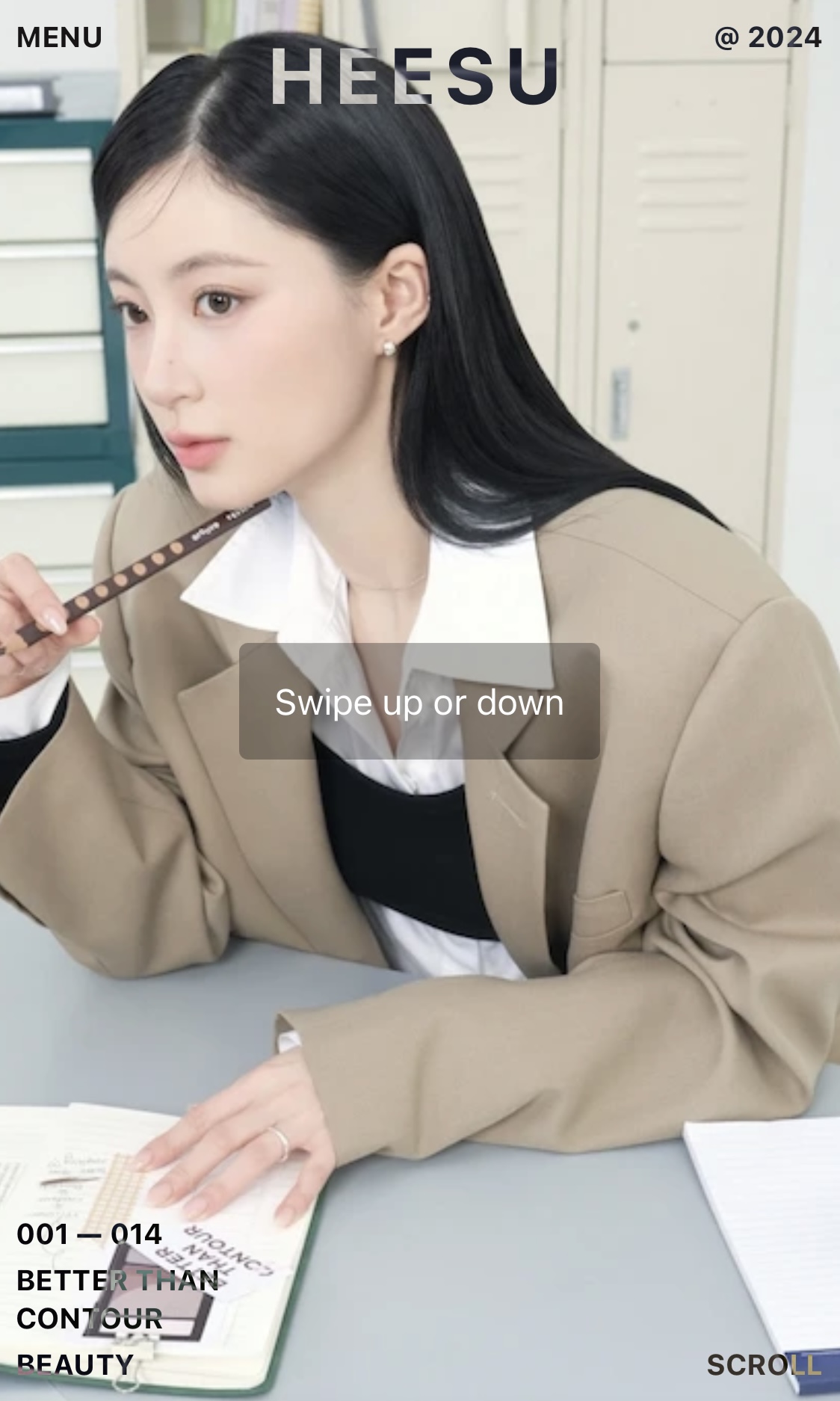
Photographer website
사진작가 조희수의 포토 갤러리 사이트입니다.
2024.08 약 2주
개인 프로젝트
React.js, SCSS, GSAP
메인 페이지
- 스크롤/터치 스와이프에 따른 이미지 스크롤 애니메이션(gsap)
- 클릭을 유도하기 위해 마우스 호버 시 'Take a look' 문구가 커서를 따라다니도록 함
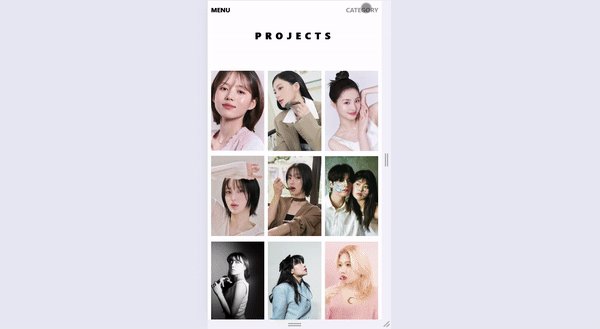
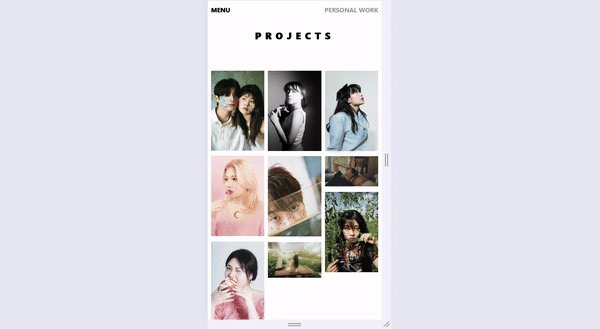
프로젝트 목록 페이지
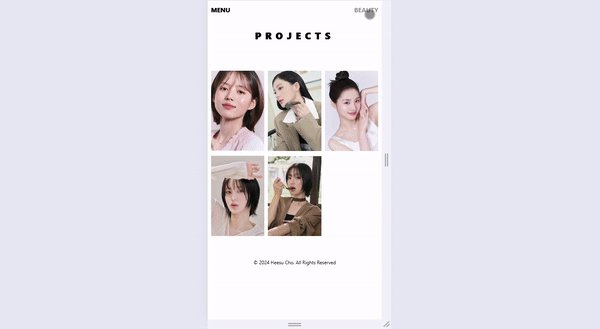
- URLSearchParams과 filter 메서드로 카테고리 필터링 구현
- 각 이미지의 비율을 유지한 그리드를 나타내기 위해 css grid를 사용하기 않고 함수를 작성하여 구현
- 이미지 배열을 균일하게 칼럼 수만큼 나누고 각 칼럼을 flex로 나열
- 뷰포트 너비에 따라 칼럼 수를 변환하여 재배열
- 프로젝트 상세 페이지에서도 사용하기 위해 커스텀 훅으로 관리
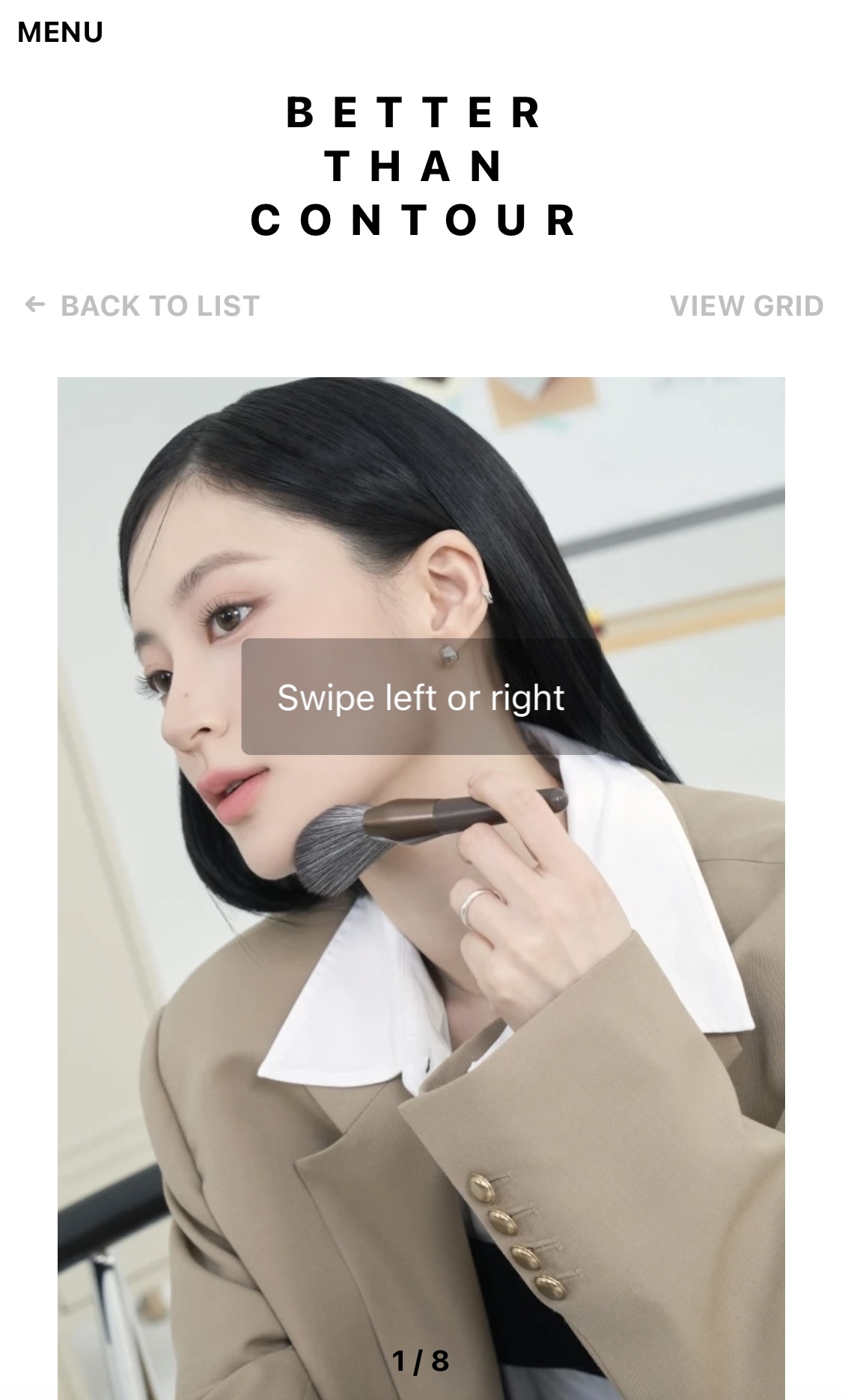
프로젝트 상세 페이지
- 이미지를 클릭하거나 'View grid' 버튼을 클락하면 이미지 슬라이드 컨테이너로 전환
- 모바일에서는 react-swipeable을 사용하여 버튼 대신 스와이프해서 이미지를 넘길 수 있도록 함함
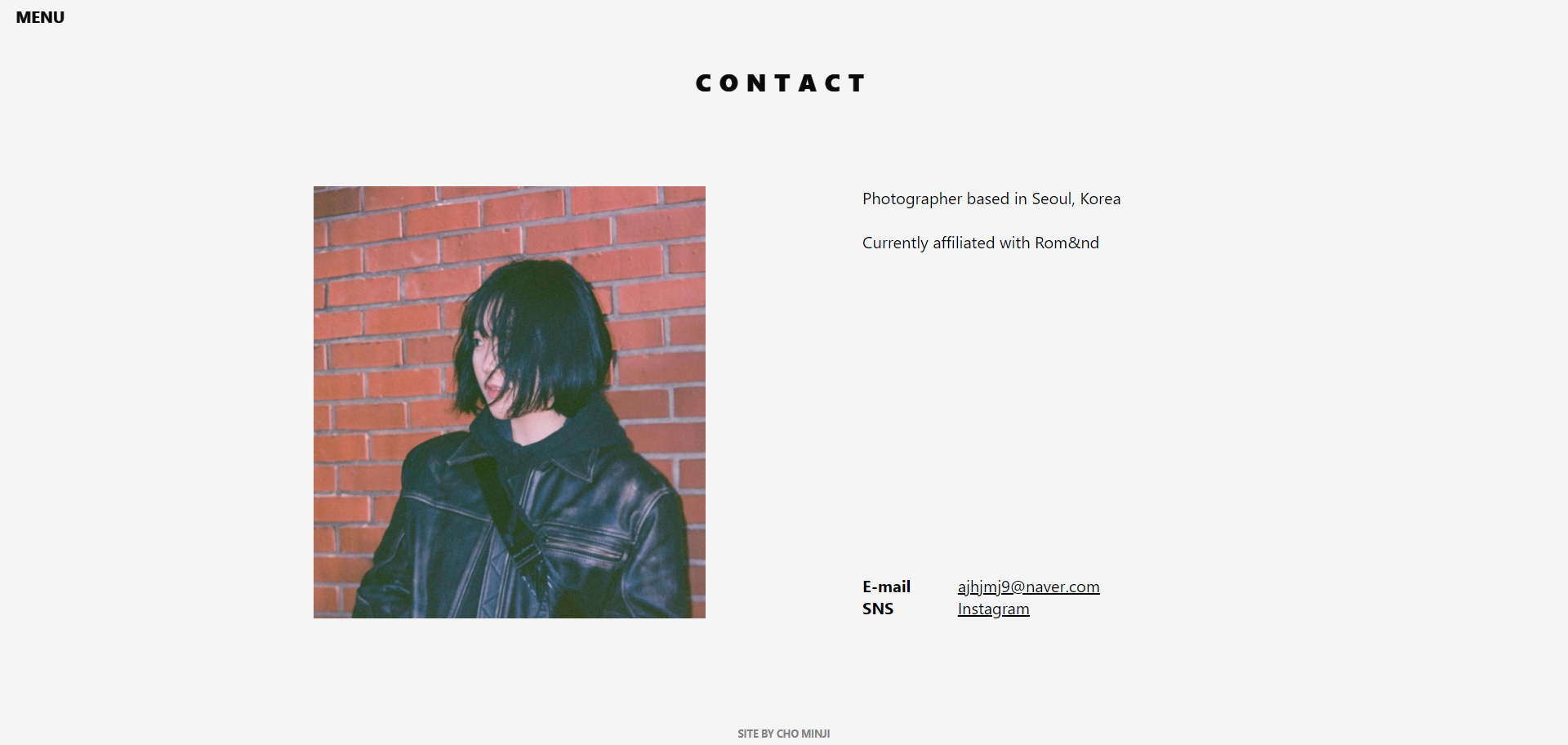
연락 페이지
- 클립보드 api를 통해 이메일을 클릭하면 클립보드에 텍스트 복사
모바일
- 스와이프가 적용되는 페이지(메인, 이미지 슬라이드) 접속 시 alert를 2초동안 띄움
- 페이지 접속 후 최초 1회씩만 띄우도록 하기 위해 세션 사용
- 키를 props로 받아 해당 키 값이 없으면 true로 설정하고 알림을 렌더링
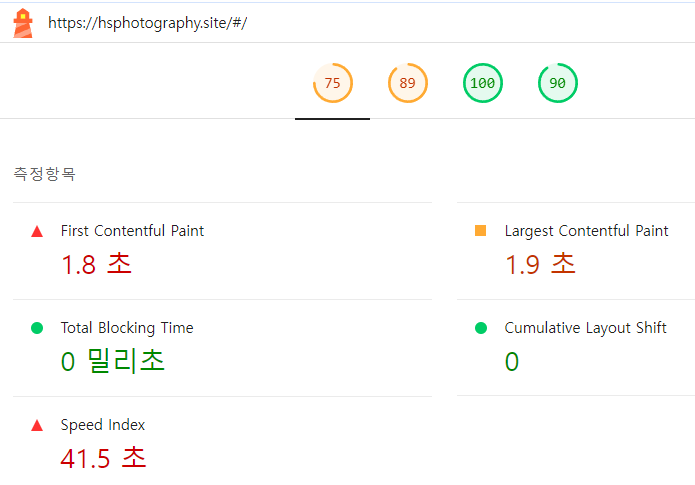
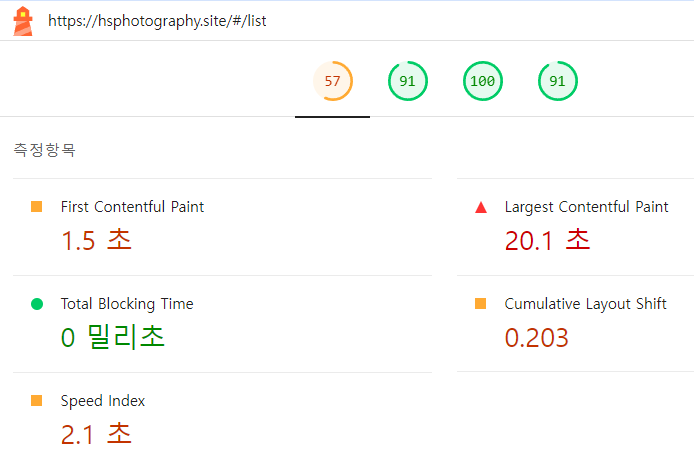
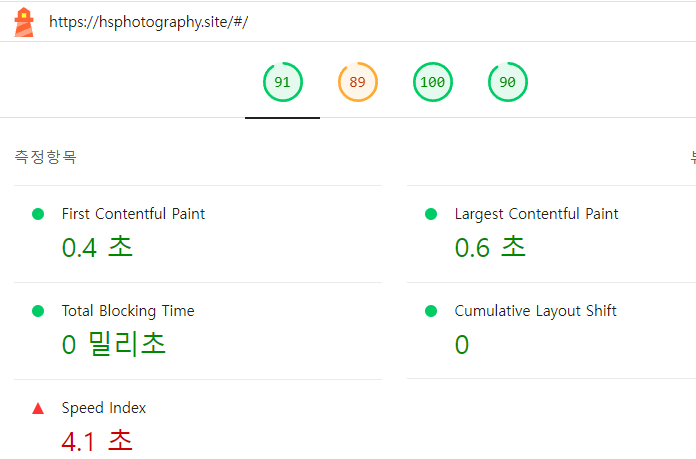
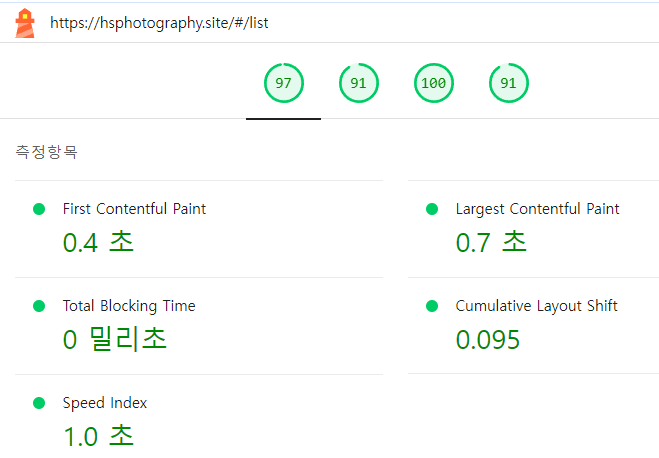
성능 최적화 및 검색엔진 최적화
이미지 파일의 큰 용량때문에 로딩 속도가 느리고 gsap 애니메이션 효과도 부드럽게 나타나지 못했습니다. lighthouse로 성능 검사를 하고 이를 개선하기 위해 성능 최적화를 진행하였으며 메타 태그를 추가해 검색엔진도 최적화하였습니다.
- 이미지 최적화
- 지연 로딩(LazyLoad)
- jpg에서 webp로 포맷 변환
- 뷰포트 크기별 로딩되는 이미지 크기 조정(srcset)
- 각 이미지의 비율과 패딩을 설정하여 레이아웃 이동 최소화
- 컴포넌트 지연 로딩(lazy(), Suspense)


프로젝트 목록 페이지

프로젝트 상세 페이지

연락 페이지


최적화 전

목록 페이지 반응형

이미지 슬라이드


모바일



최적화 후
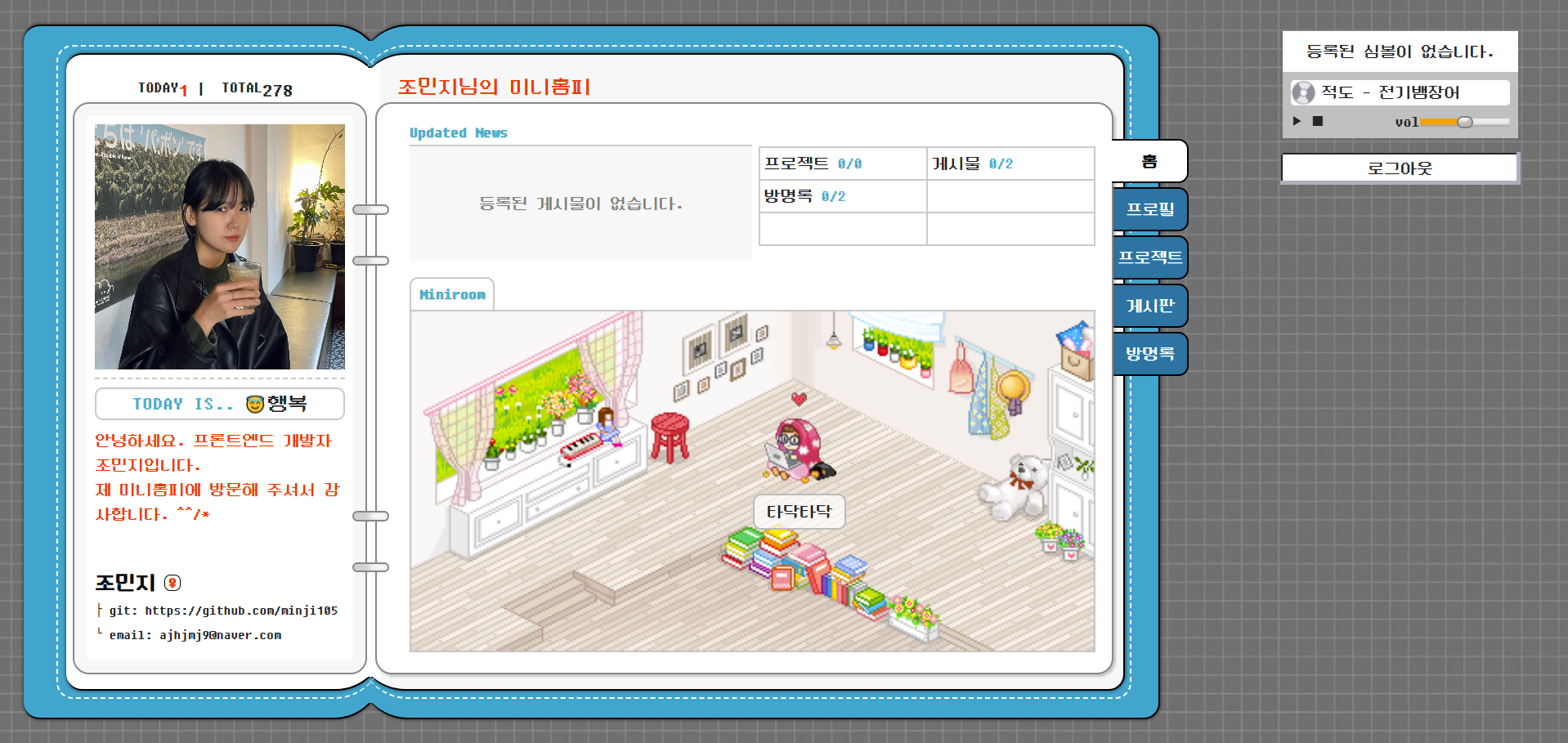
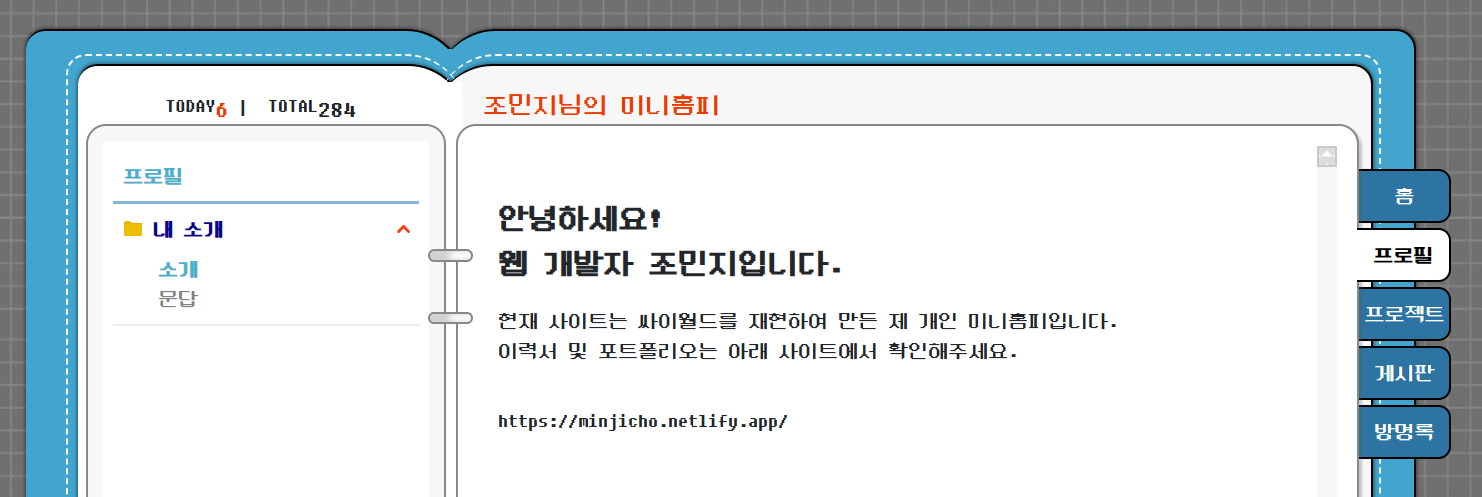
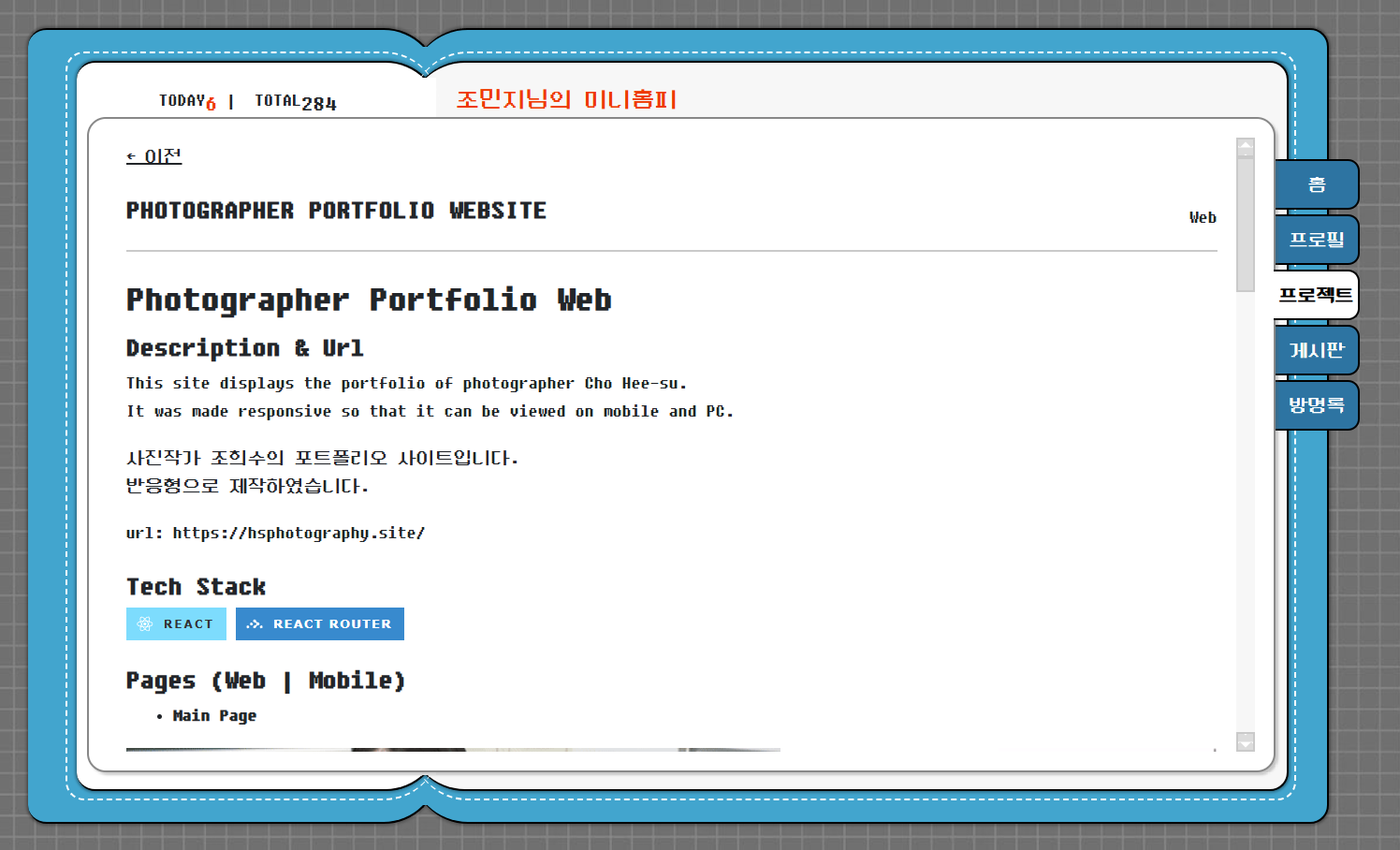
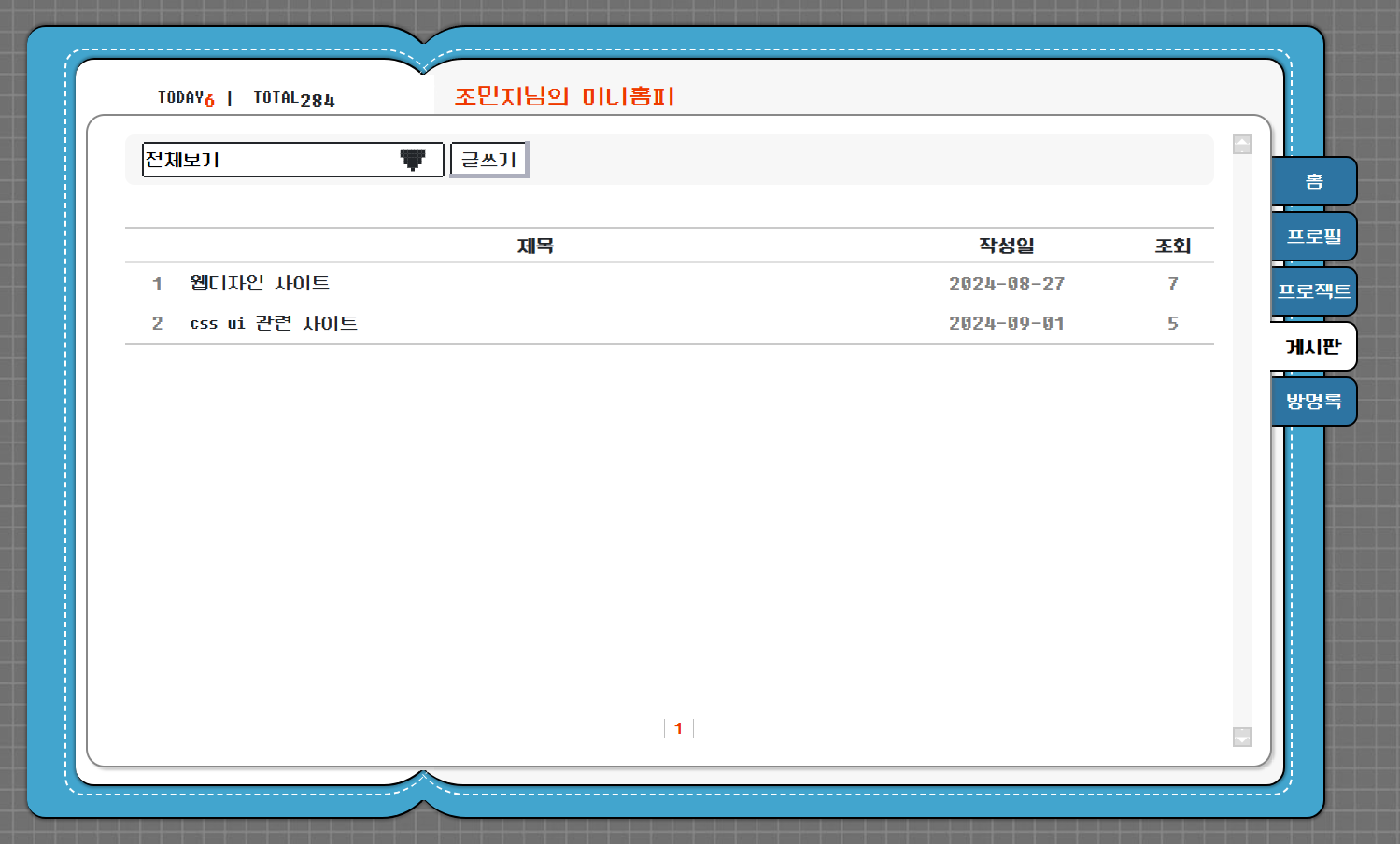
Cyworld Clone
싸이월드를 재현한 미니홈피입니다.
2024.08~09 약 3주
개인 프로젝트
React.js, Next.js, MongoDB, SCSS
Next.js API routes 사용
- 투데이/토탈 방문자 수
- 로그인/로그아웃 - 로그인 시 jwt 토큰 발급, 토큰이 있을 때만 게시물 작성, 수정, 삭제 가능
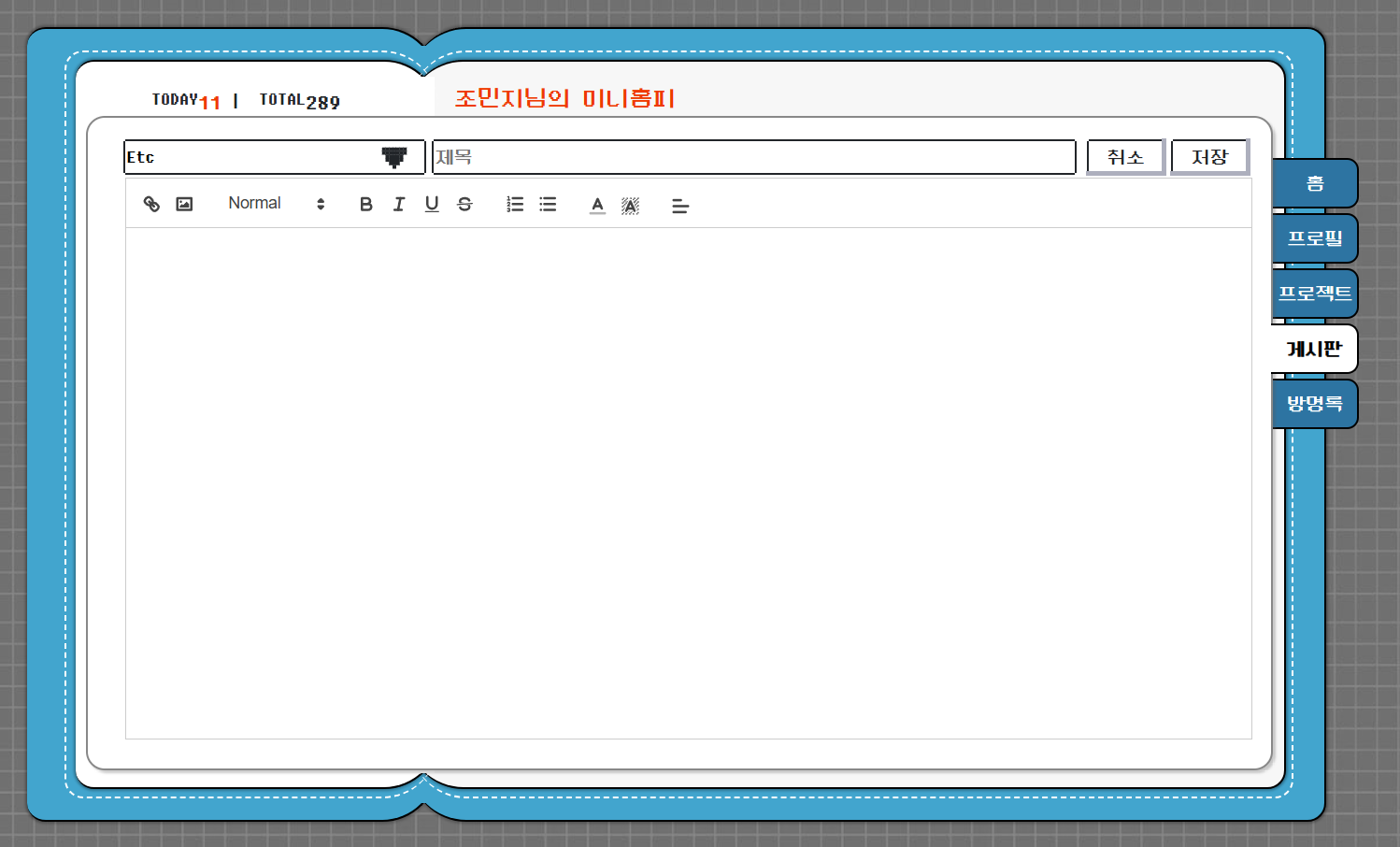
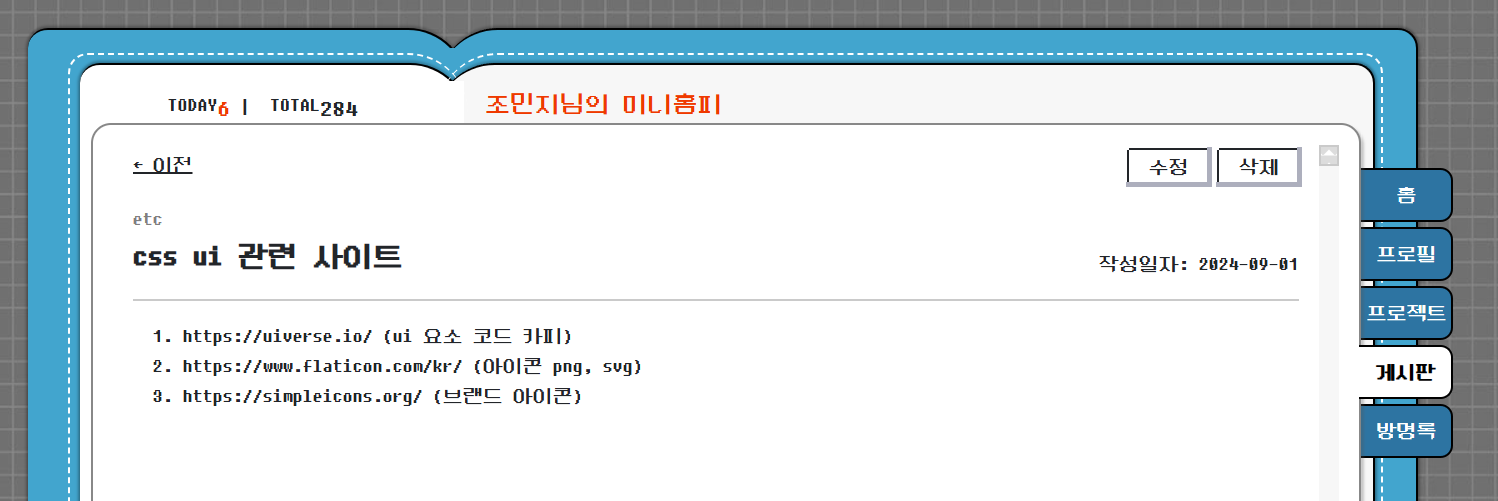
- 게시물 작성/수정/삭제/조회
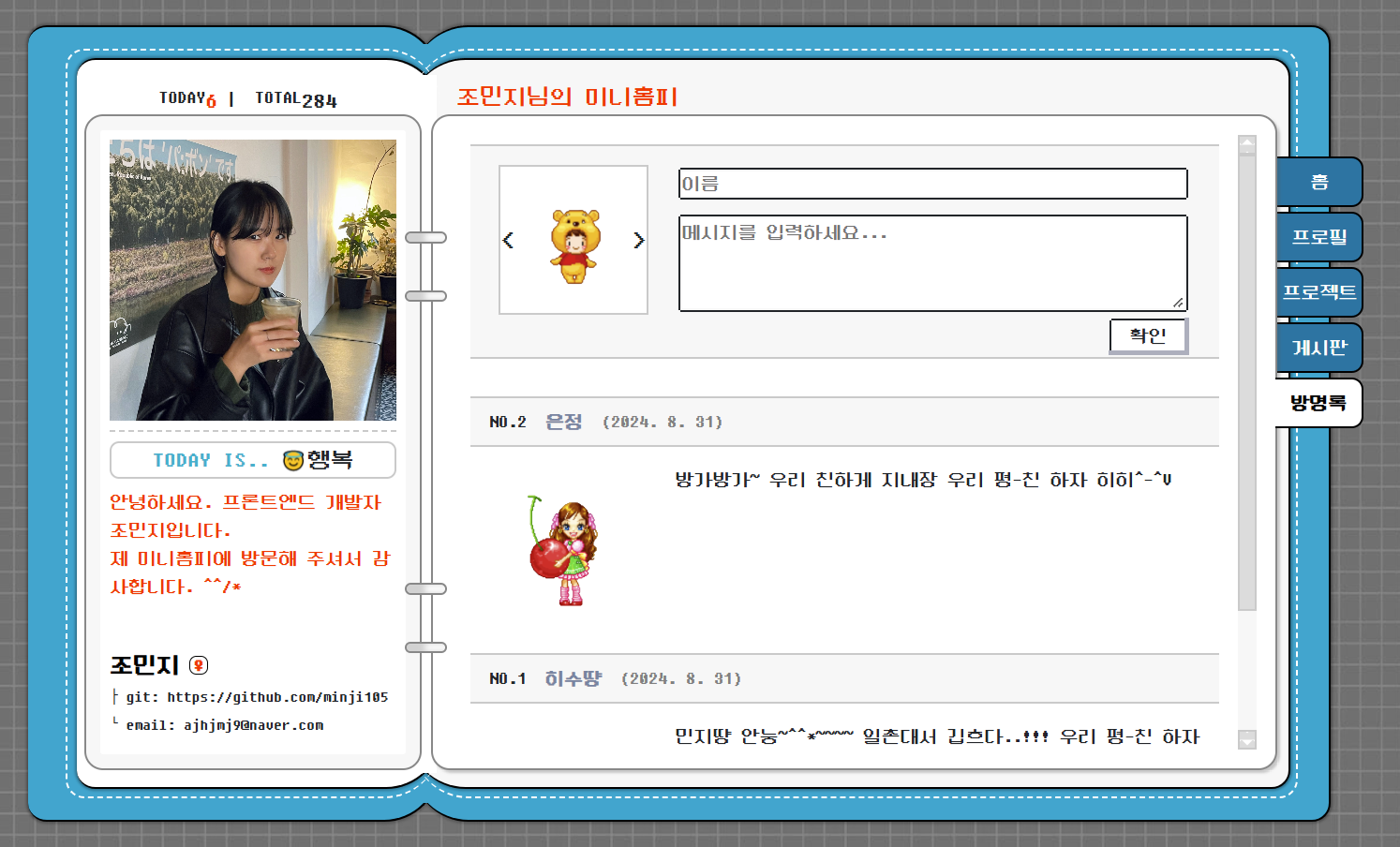
- 방명록 남기기
Github API 사용하여 README 파일 실시간 로드 및 렌더링
- ReactMarkdown으로 마크다운을 React 컴포넌트로 렌더링
- remarkGfm, rehypeRaw 플러그인을 추가하여 원본 형식을 유지
BGM 재생 기능
- 오디오 컨트롤 기능
- 볼륨 조절 시 슬라이더 배경 동적 업데이트
ETC
- React Quill로 에디터 구현
- Nes.css 프레임워크를 사용하여 레트로 디자인 구현
- SEO 최적화: next/document 사용하여 메타 태그 추가
- Heroku로 배포


프로필 페이지


프로젝트 페이지

최적화 전



게시판 페이지

방명록 페이지
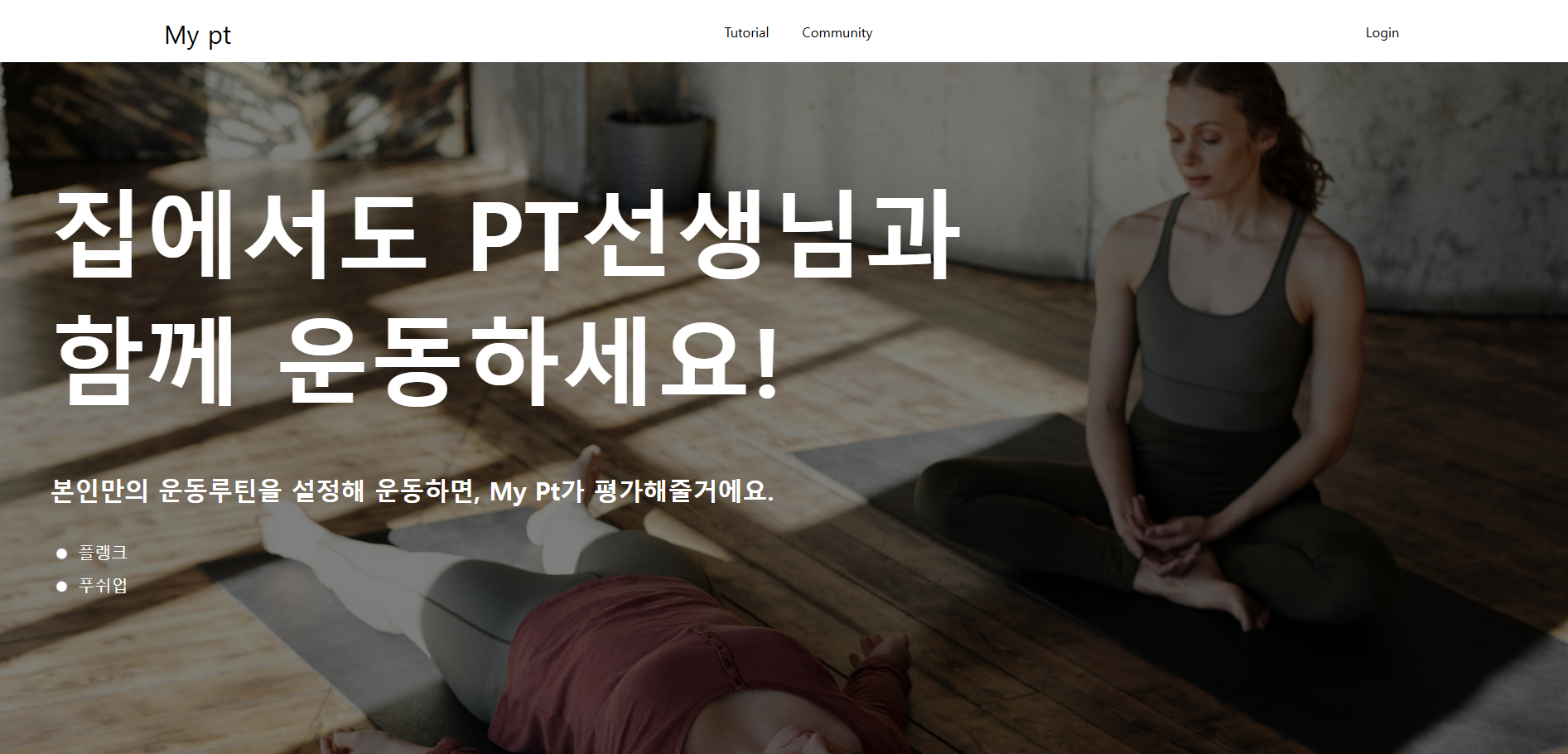
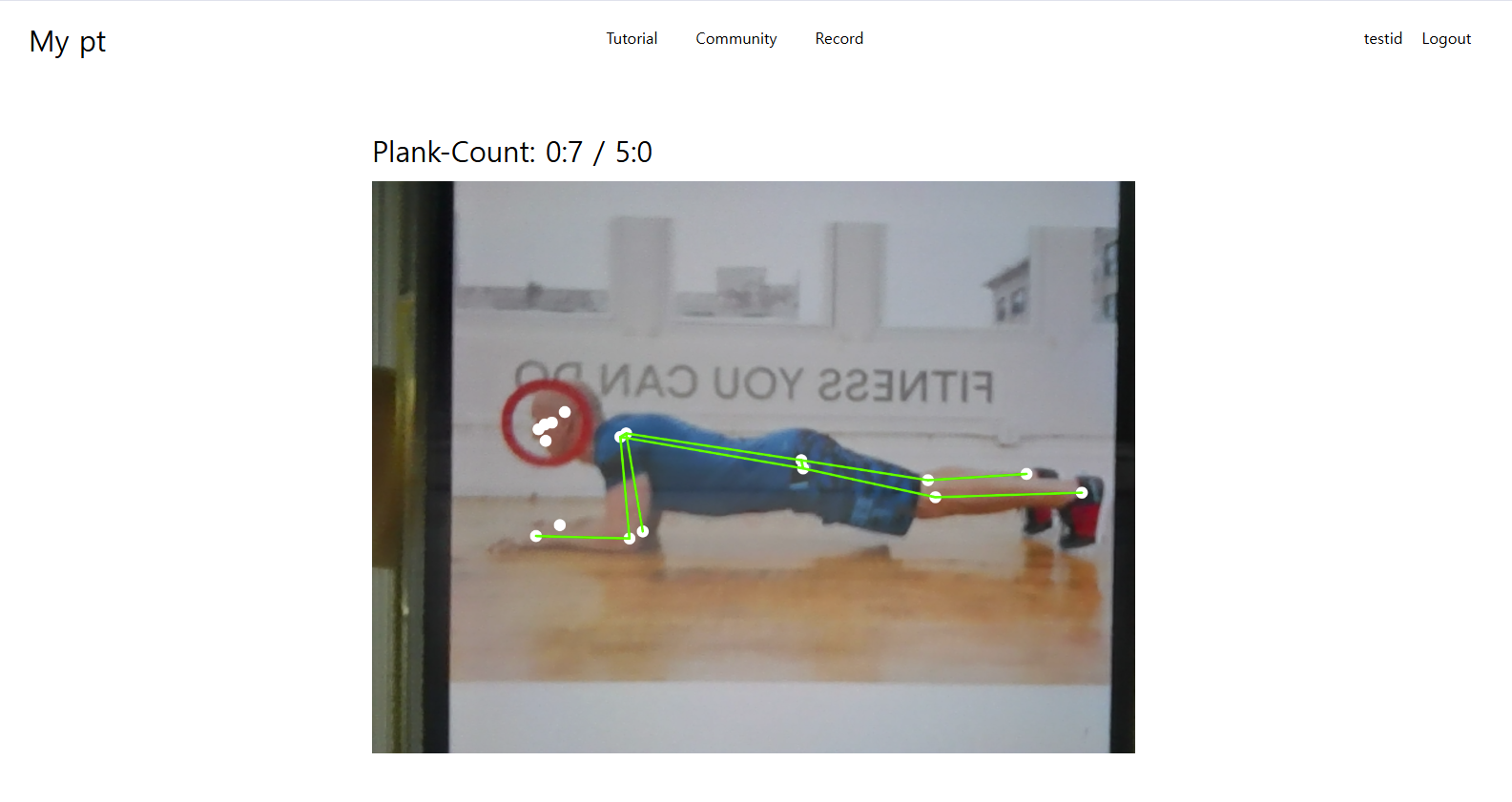
MyPT
사용자의 운동 자세를 실시간으로 피드백하는 개인 운동 지도 사이트입니다.
2023.01~04
3인 프로젝트
React.js, Node.js/Express, MongoDB
담당 부분
- 서버 및 데이터베이스 환경설정
- Node.js와 Express를 사용하여 RESTful API 개발 및 CRUD 기능 제공
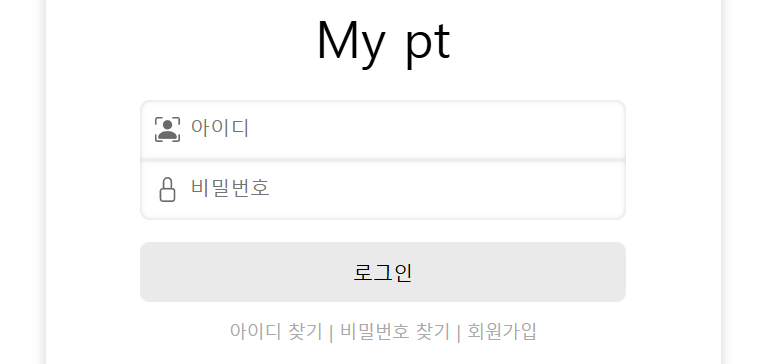
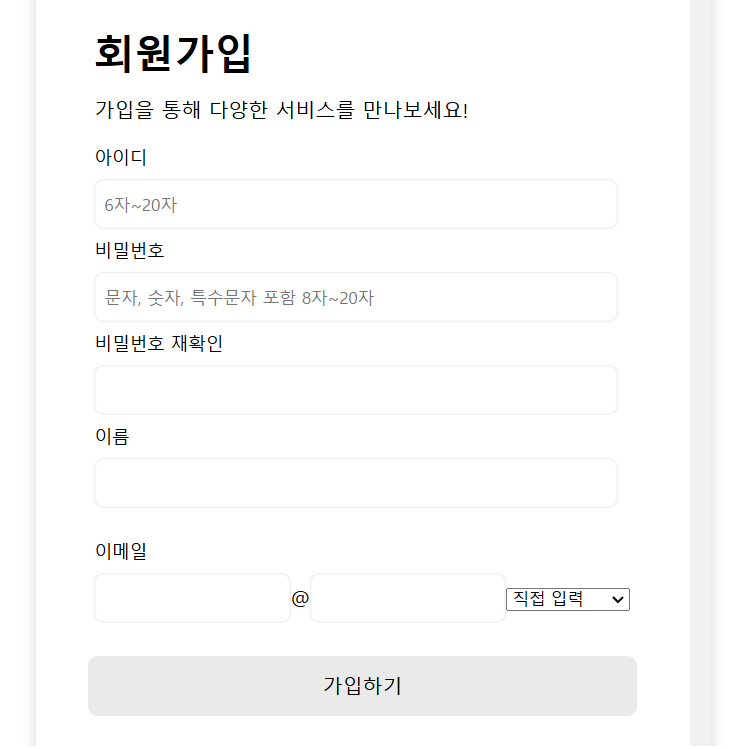
- 회원가입 및 로그인, 로그아웃
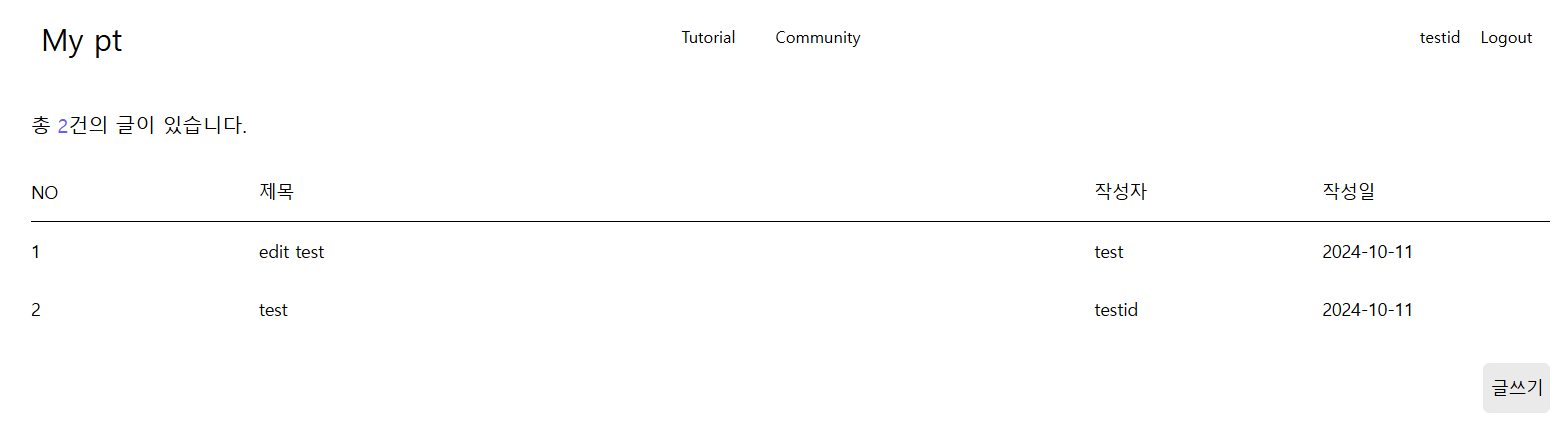
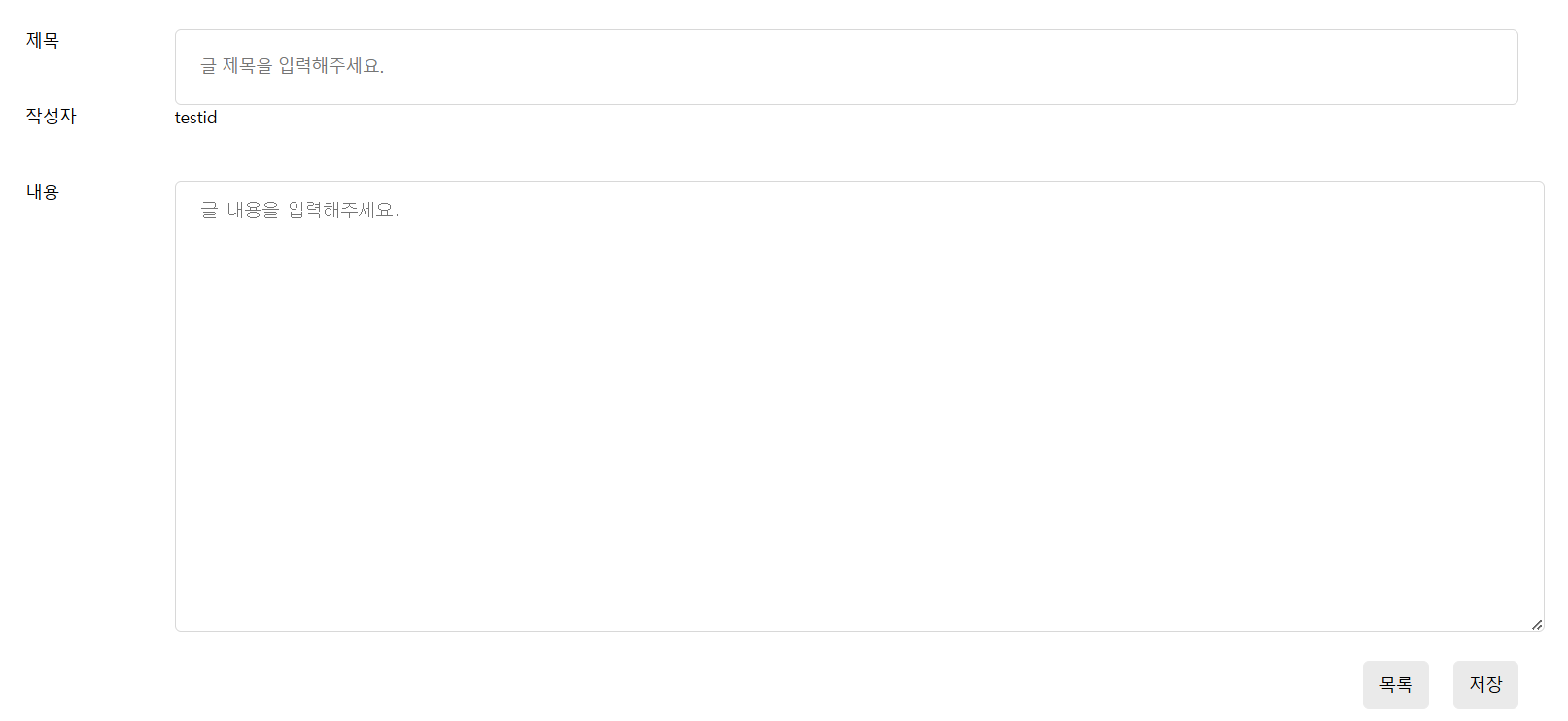
- 게시물 등록/조회/수정/삭제
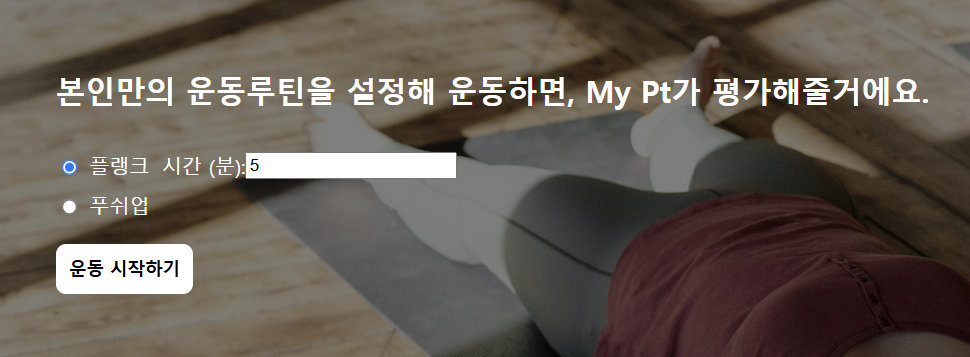
- 운동기록 저장/조회
- Mongoose를 사용하여 스키마 설계
- 사용자 인증: JWT 토큰 발급, bcrypt를 적용하여 비밀번호 암호화
- Context API로 로그인 상태와 사용자 ID 전역 관리
- Fetch API를 사용하여 백엔드와 프론트엔드 간 API 연동
- Postman을 사용하여 API 동작 및 응답 테스트



로그인/회원가입

운동 목표 설정


커뮤니티 목록/상세


운동 페이지
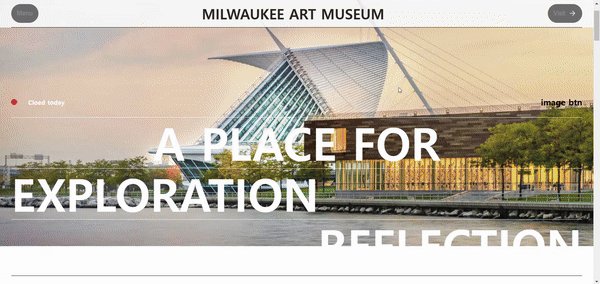
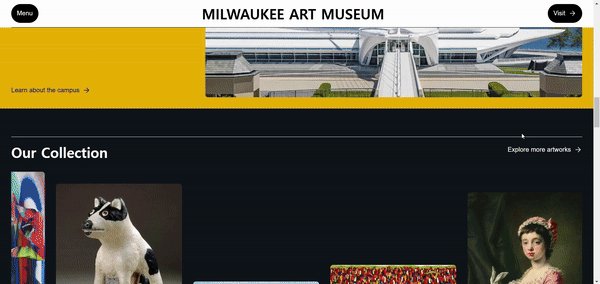
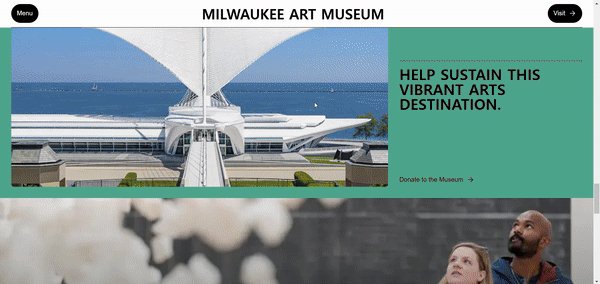
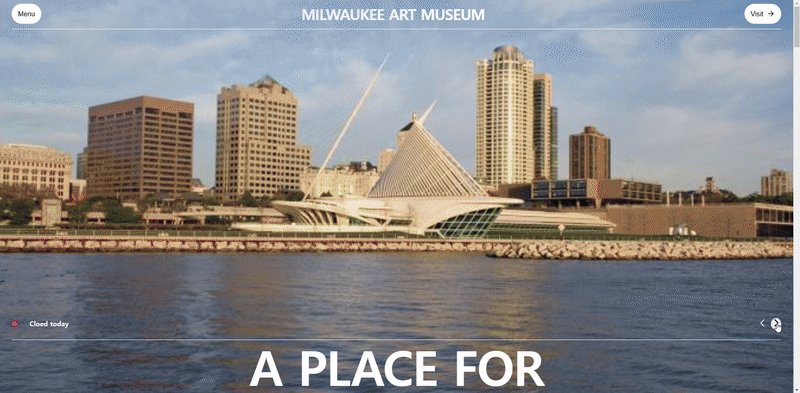
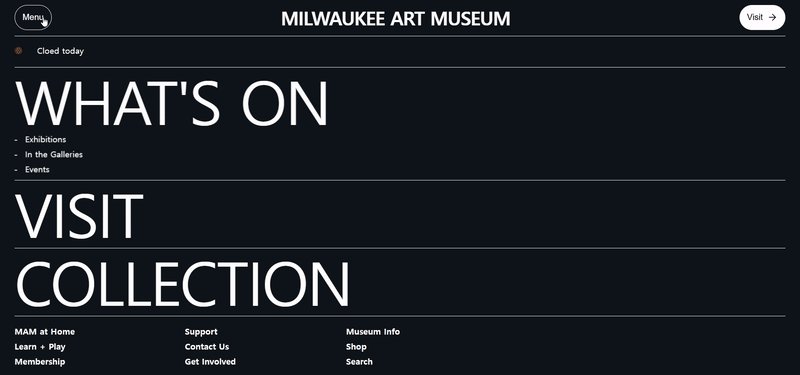
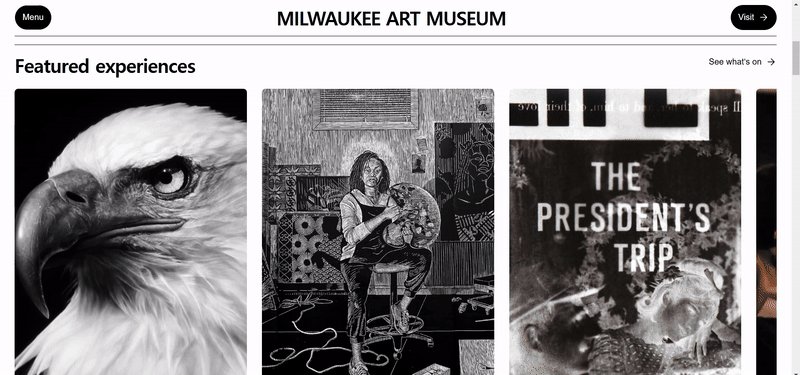
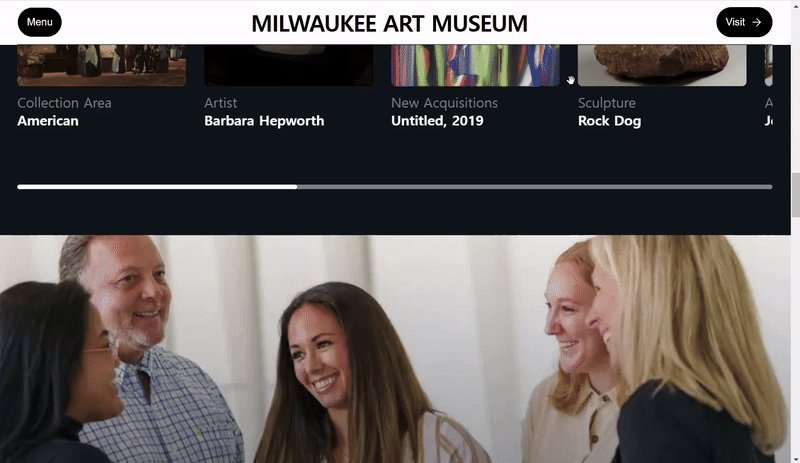
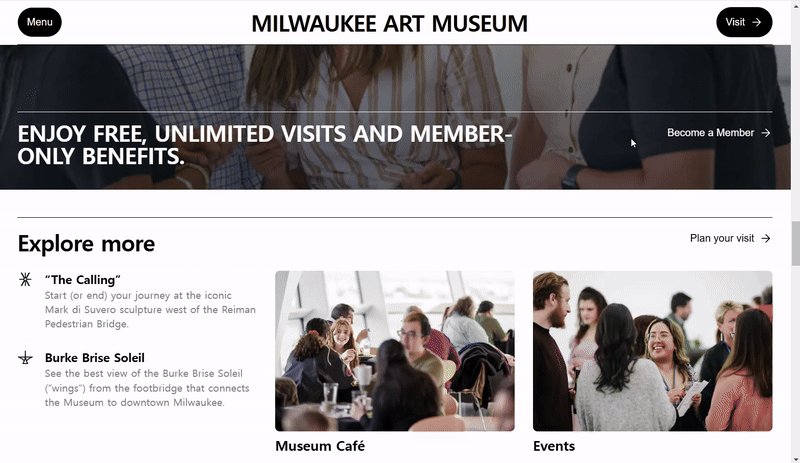
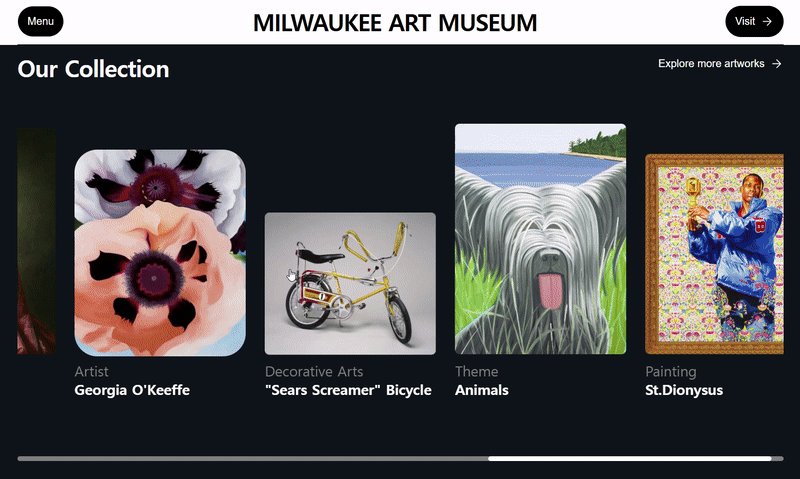
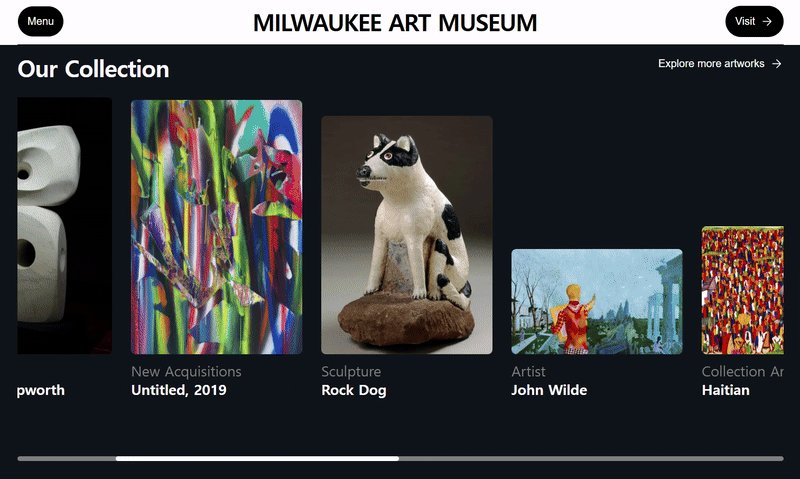
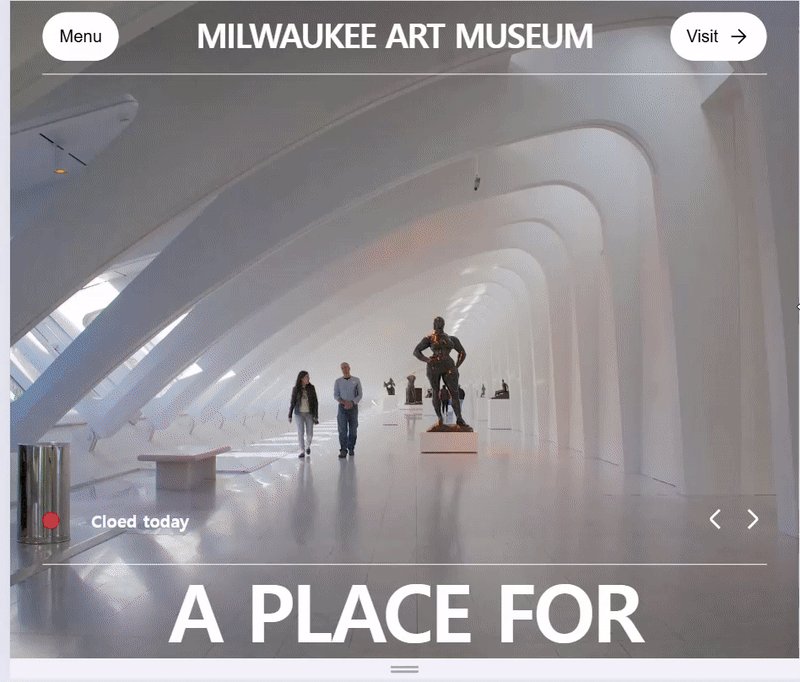
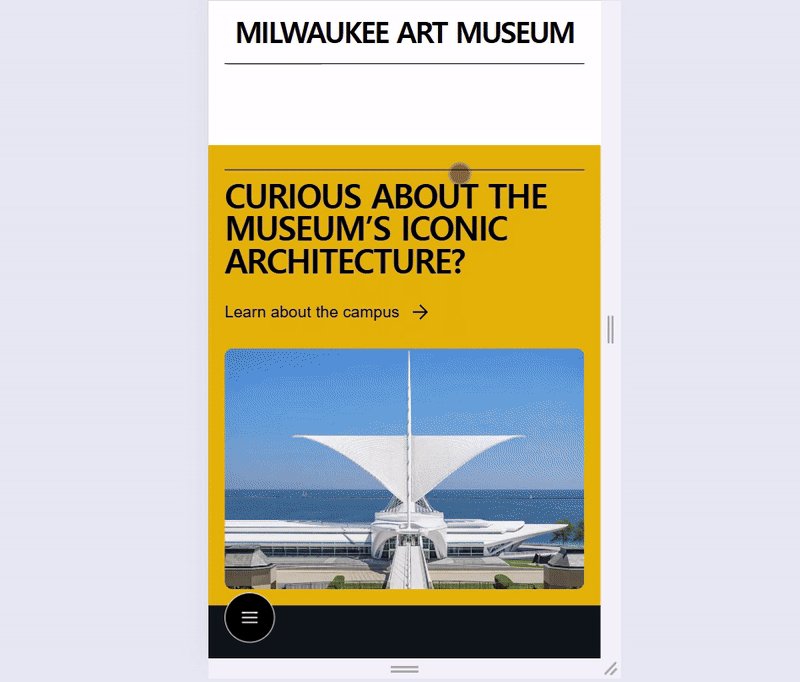
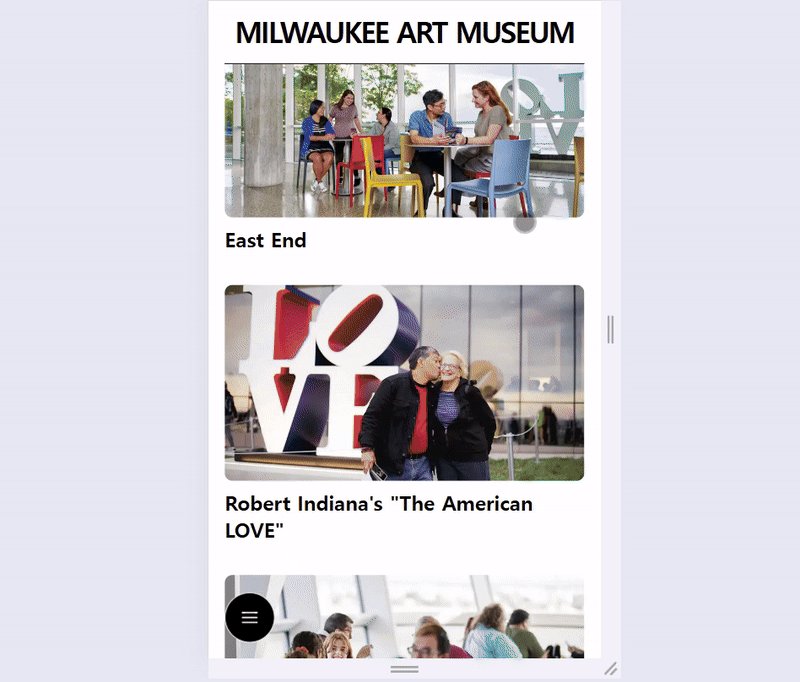
MILWAUKEE ART MUSEUM CLONE
클론 코딩
2024.12 (3일)
개인 프로젝트
HTML, CSS, JS, GSAP
Parallex Scrolling
- headline 요소의 스크롤 이동 속도 조정
- Intersection Observer API를 사용하여 스크롤 중 이미지 섹션이 뷰포트에 들어오면 섹션 안의 이미지 이동 속도를 늦춤
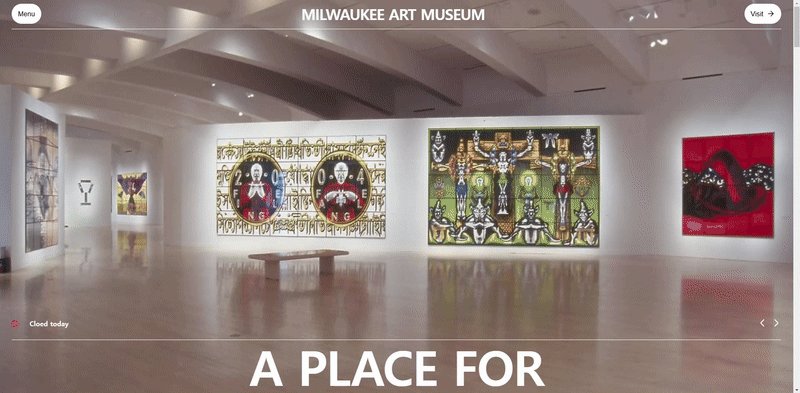
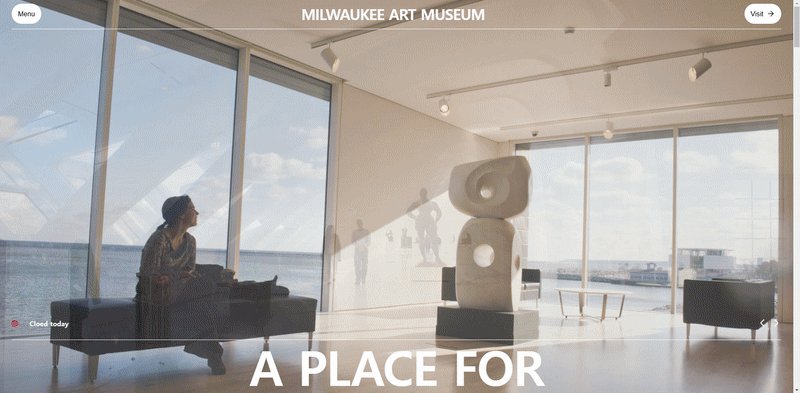
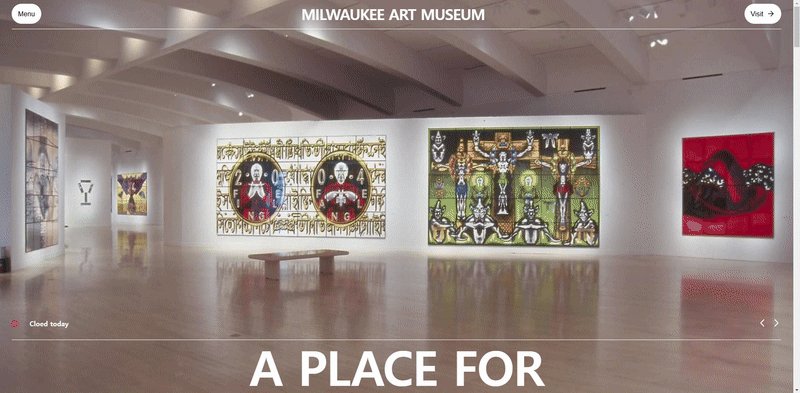
이미지 슬라이드
- 4초마다 이미지 전환 및 버튼으로 수동 조작 가능
Grabbing Scroll
- 마우스를 클릭한 상태로 카드 섹션을 가로로 스크롤하는 기능
- GSAP ScrollToPlugin을 등록하여 부드러운 느낌을 더함
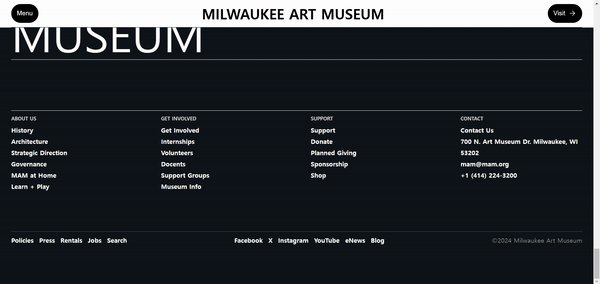
ETC
- 스크롤 위치에 따라 header 스타일 변경
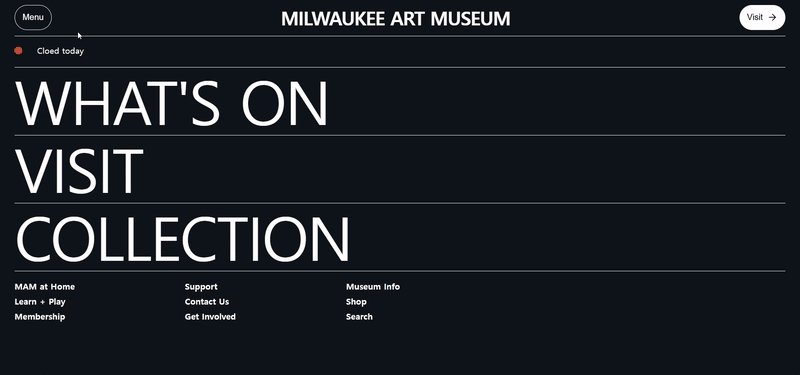
- 메뉴 제작 - 메뉴 오픈 시 스크롤 기능 차단
- Lenis로 스크롤 감도 조정
- 반응형으로 제작


Headline Parallex Scrolling

이미지 슬라이드

메뉴

이미지 섹션

grabbing scroll

반응형